1 Waking up
Haha, I'm a clown for sleeping at 3am (I know, yet again a late night on phone). It was more like 3:30am, but I did manage to wake up to the alarm set at 8:25am. When I tried getting out of the bed, I felt like I had a migraine (I think that's what people call it), and I couldn't just wake up. So I lied in the bed, hoping that I won't fall into a sleep of eternity. Thankfully I didn't. I read 3 comics from Naver Webtoon (each of them taking about 5 minutes to read), and I was slowly getting out from the tiredness rut. But I was so comfortable in my bed that I came out of my bed at 9:00am. Classic. I didn't get to take shower, so I ended up taking it some time later.
I'm meeting another Korean student studying the same degree (Software Engineering) and is in the same cohort as I am (next year we are going into 4th year). Just catching up to see how he's been doing and you know, get close as fellow engineering Korean students.
At 9:30, there was a quarterly company meeting streaming (it was like, live, one-way broadcasting). It seems that DFD is one of their 3 big pitches (alongside data science and something else) which is really cool because that means it's a product they are pushing and it also means that the team is quite resourced with talents. (which I confirm that there is!)
2 First resolved ticket
My previous ticket on exploring storybook was an ongoing-research kind of task, so I didn't really end up 'resolving' the ticket (neither did it have estimated timing). In my conversation with my manager (who is an associate product director as well), I did bring up that I'm keen to be involved in a more development based tickets. She seemed to have actively taken this into account, so I had 3 development related tickets lined up. And as per my previous post, I was working on creating a Strapi template for About Us page.
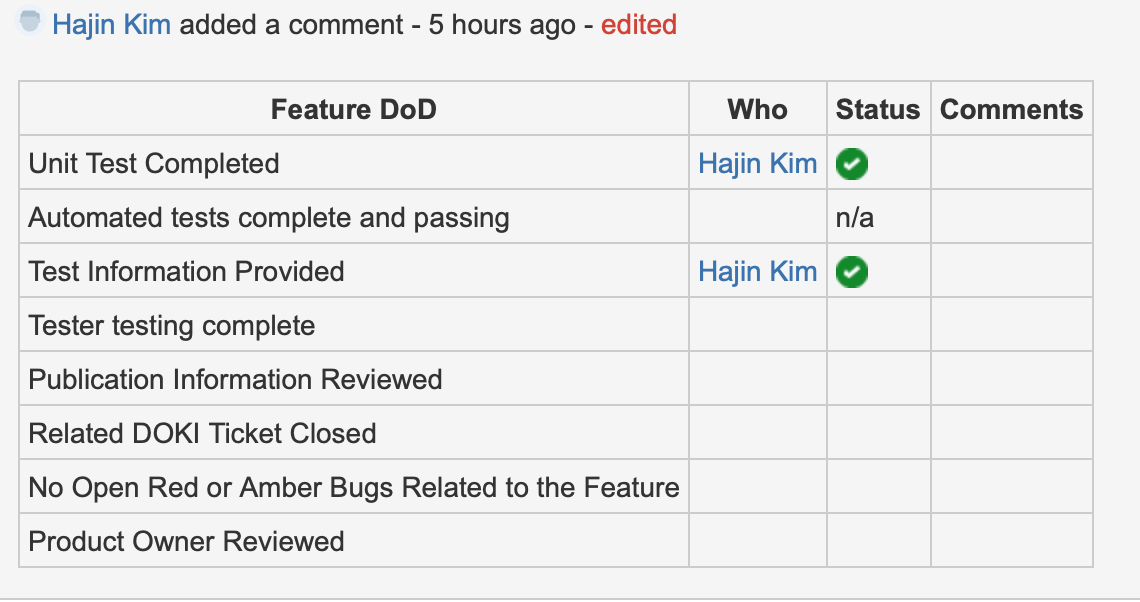
Today, I just resolved that ticket. Resolving ticket takes the following processes:
- Write 'Definition of Done'

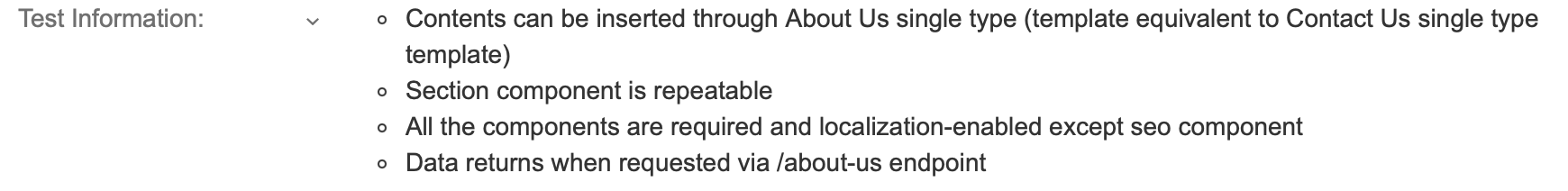
- `Resolve issue` and provide testing information

Something like that.
Oh, and preceding that, I had to request a PR review to 4 people and get at least 2 people's approval. After approval, I merged it. I've had like 3 comments (which were kinda surprising given how little my Diffs were), and they reflected somewhat bigger picture of things (like whether certain fields should be required or not). Oh I also had to amend my git config user.email, because it was somehow set to github email.
3 React component
Because my team was definitely going to be busy today (today we have milestone releases at 4pm), I naturally assumed that my buddy will also be quite busy.

Pretty nice move as an intern, isn't it? Anyways, I was therefore exploring the codebase for About Us page, and I did have my share of learnings as well so I might as well just share it here as well.
The hierarchy for PageContainer (encapsulating a markdown page) is as follows:
LayoutContainer
Box
PageIntro
PageBodyLayoutContainer:
Container <- classname = classes.root
:centers content horizontally
:bound by maxWidth
classes = makeStyles({root: …})
Box:
:exposes system properties
my={8} => margin top&bot of 24px for
theme = { spacing: value => value:3}
can be passed through sx (system property)
PageIntro:
GridContainer (container)
:provides grid layout with spacing (defaulted to 4 in dfd)
GridItem
:desktop:md (8), tablet:sm (12), mobile:xs (12)So we have a fluid container (like the container that centers contents with margins on the centered content on left and right (idk maybe it's paddings on fluid container)) - that's LayoutContainer's role (returning Container).
Box is a wrapper that allows us to use MUI System Properties like `my` which does margin top and bottom. One thing to be aware of is that `my` assigned to a number will be using <ThemeProvider theme={theme}/>'s theme's spacing * that value to generate the margin value in pixel (read above).
Other ones are pretty self-explanatory, I guess.
3.1 Some cool patterns I've encountered
These are actually pragmatic patterns that were noteworthy for me, so I'll leave it as a generic template here (trying to avoid intellectual right sue right here).
3.1.1 Wrap children and return
import B from '@material-ui/B'
const A = ({children})=>{
return <B>{children}</B>
}
export default BThis allows the user of component A do not have to care about how A wraps the children that the user passes to it. So A can style/contain children passed to A in whatever ways they want it, without affecting users of A, increasing modifiability.
3.1.2 'makeStyles'
import { makeStyles } from "@material-ui...";
const niceStyles = (theme) => ({
root: {
paddingLeft: theme.spacing(2), // (2*theme.spacing)px where theme is from ThemeProvider
[theme.breakpoints.up('xs')]:{ // if breakpoint is reached, set maxWidth to be 376px. Media query like behaviour.
maxWidth: '376px'
}
},
});
const A = () => {
const classes = makeStyles();
return <div classsName={classes.root}></div>
};
export default A;
'Internship > 2021 year-end summer internship' 카테고리의 다른 글
| [WK5-T] Fourth ticket - svg background to top portion of footer (0) | 2022.01.11 |
|---|---|
| [WK5-M] Source bash function, accidentally pushing to master (;.;), some errors (0) | 2022.01.10 |
| [WK4-W] Presentation with UX - gone somewhat horrible! (0) | 2021.12.15 |
| [WK4-T] Creating Strapi template (single type) and testing it, Git amend/force (0) | 2021.12.15 |
| [W4-M] Presentation (0) | 2021.12.13 |


