Yeah I'm not saying I'm less than 3 Latex. Ha so funny.

Well, this is really cool isn't it?
It's not actually so bad to get started with latex to create these.
0 Prerequisites
Download TexShop from the official website (about 4.4 GB for Big Sur on 9 Dec of 2021).
1. Beamer template

Firstly, make sure you read up on Beamer template (and in particular how each page in slide can be added - it's just \begin{frame} and \end{frame}).
Of course, know about how to make new line, how to itemise, how to nest-itemise. That's all you need to know actually.
Then, read up about lstlisting. Javascript doesn't have default support from lstlisting, which is why we have a huge boilerplate in the self-contained example below.
Further, if you are embedding a code snippet within a frame, you need to make sure you define frame like:
\begin{frame}[fragile]
...
\end{frame}
So, '[fragile]' is key. (this is basically because frame is static, wehreas lstlisting has to perform some styling to frame after compilation)
2. Here's a self-contained example
\documentclass[10pt]{beamer}
\usepackage{tikz}
\usepackage{listings}
\usepackage{color}
\usepackage{textcomp} % for upquote
\usetheme{Copenhagen}
\usecolortheme{default}
%
% ECMAScript 2015 (ES6) definition by Gary Hammock
%
\lstdefinelanguage[ECMAScript2015]{JavaScript}[]{JavaScript}{
morekeywords=[1]{await, async, case, catch, class, const, default, do,
enum, export, extends, finally, from, implements, import, instanceof,
let, static, super, switch, throw, try},
morestring=[b]` % Interpolation strings.
}
%
% JavaScript version 1.1 by Gary Hammock
%
% Reference:
% B. Eich and C. Rand Mckinney, "JavaScript Language Specification
% (Preliminary Draft)", JavaScript 1.1. 1996-11-18. [Online]
% http://hepunx.rl.ac.uk/~adye/jsspec11/titlepg2.htm
%
\lstdefinelanguage{JavaScript}{
morekeywords=[1]{break, continue, delete, else, for, function, if, in,
new, return, this, typeof, var, void, while, with},
% Literals, primitive types, and reference types.
morekeywords=[2]{false, null, true, boolean, number, undefined,
Array, Boolean, Date, Math, Number, String, Object},
% Built-ins.
morekeywords=[3]{eval, parseInt, parseFloat, escape, unescape},
sensitive,
morecomment=[s]{/*}{*/},
morecomment=[l]//,
morecomment=[s]{/**}{*/}, % JavaDoc style comments
morestring=[b]',
morestring=[b]"
}[keywords, comments, strings]
\lstalias[]{ES6}[ECMAScript2015]{JavaScript}
% Requires package: color.
\definecolor{mediumgray}{rgb}{0.3, 0.4, 0.4}
\definecolor{mediumblue}{rgb}{0.0, 0.0, 0.8}
\definecolor{forestgreen}{rgb}{0.13, 0.55, 0.13}
\definecolor{darkviolet}{rgb}{0.58, 0.0, 0.83}
\definecolor{royalblue}{rgb}{0.25, 0.41, 0.88}
\definecolor{crimson}{rgb}{0.86, 0.8, 0.24}
\lstdefinestyle{JSES6Base}{
backgroundcolor=\color{white},
basicstyle=\ttfamily,
breakatwhitespace=false,
breaklines=true,
captionpos=b,
columns=fullflexible,
commentstyle=\color{mediumgray}\upshape,
emph={},
emphstyle=\color{crimson},
extendedchars=true, % requires inputenc
fontadjust=true,
frame=single,
identifierstyle=\color{black},
keepspaces=true,
keywordstyle=\color{mediumblue},
keywordstyle={[2]\color{darkviolet}},
keywordstyle={[3]\color{royalblue}},
numbers=left,
numbersep=5pt,
numberstyle=\tiny\color{black},
rulecolor=\color{black},
showlines=true,
showspaces=false,
showstringspaces=false,
showtabs=false,
stringstyle=\color{forestgreen},
tabsize=2,
title=\lstname,
upquote=true % requires textcomp
}
\lstdefinestyle{JavaScript}{
language=JavaScript,
style=JSES6Base
}
\lstdefinestyle{ES6}{
language=ES6,
style=JSES6Base
}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% TITLE PAGE %%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\title{Storybook integration}
\author{Hajin Kim \newline (Orion Health Software Engineering Intern)}
\date{\today}
\begin{document}
\frame{\titlepage}
%%%%%%%%%%%%
% Code + texts
%%%%%%%%%%
\begin{frame}[fragile]
\frametitle{whatever}
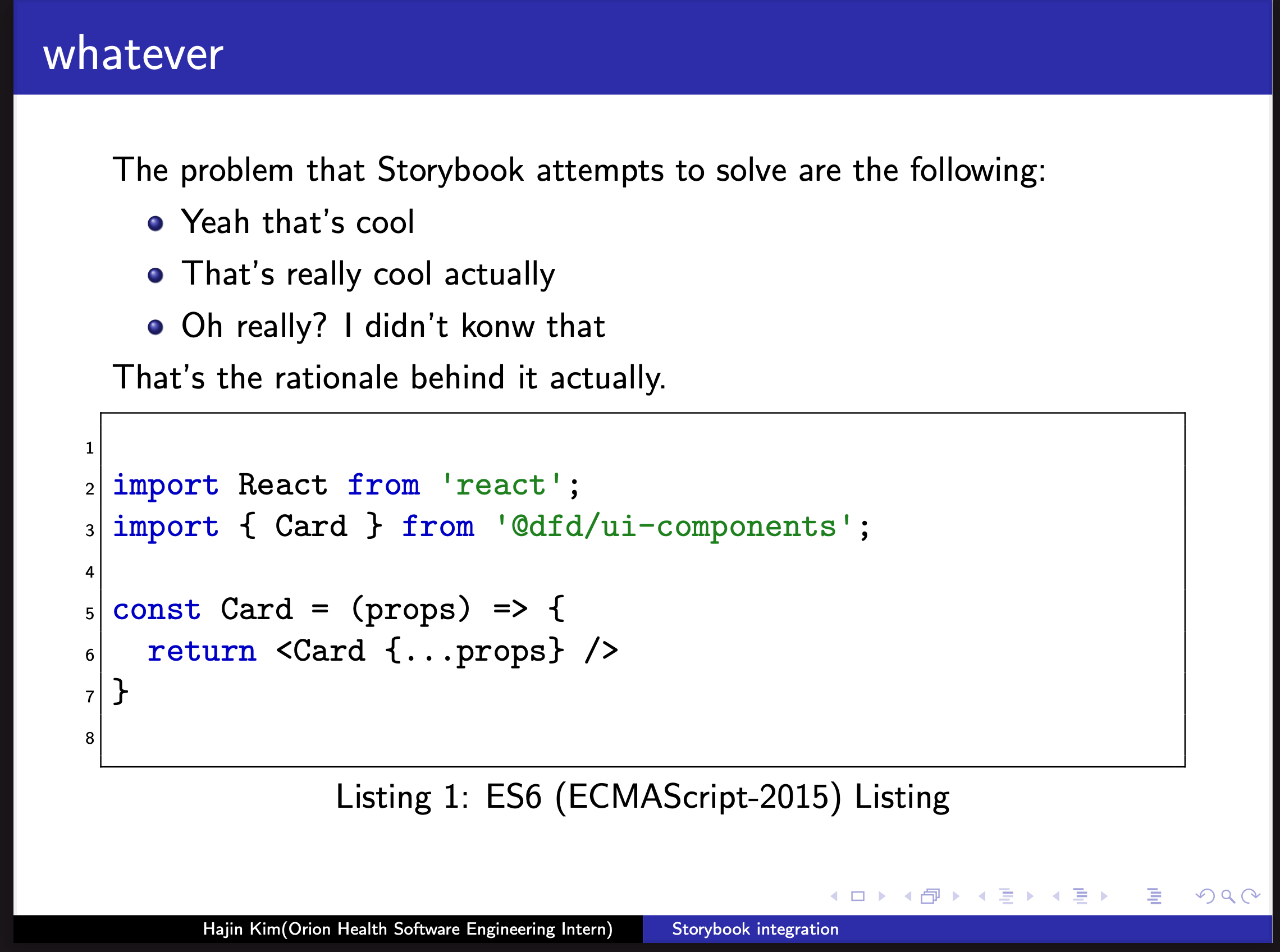
The problem that Storybook attempts to solve are the following:
\begin{itemize}
\item Yeah that's cool
\item That's really cool actually
\item Oh really? I didn't konw that
\end{itemize}
That's the rationale behind it actually.
\begin{lstlisting}[style=ES6, caption={ES6 (ECMAScript-2015) Listing}]
import React from 'react';
import { Card } from '@dfd/ui-components';
const Card = (props) => {
return <Card {...props} />
}
\end{lstlisting}
\end{frame}
%%%%%%%%%%%%%%%%
% Just code
%%%%%%%%%%%%%
\begin{lstlisting}[style=ES6, caption={ES6 (ECMAScript-2015) Listing}]
/* eslint-env es6 */
/* eslint-disable no-unused-vars */
import Axios from 'axios'
import { BASE_URL } from './utils/api'
import { getAPIToken } from './utils/helpers'
export default class User {
constructor () {
this.id = null
this.username = null
this.email = ''
this.isActive = false
this.lastLogin = '' // ISO 8601 formatted timestamp.
this.lastPWChange = '' // ISO 8601 formatted timestamp.
}
}
const getUserProfile = async (id) => {
let user = new User()
await Axios.get(
`${BASE_URL}/users/${id}`,
{
headers: {
'Authorization': `Token ${getAPIToken()}`,
}
}
).then{response => {
// ...
}).catch(error => {
// ...
})
}
\end{lstlisting}
\end{document}
