CSS man you are pretty cool
I think I've reached a point where I can now think about CSS. What the hell does that mean? Well, I'm not sure. But it kind of means that I can think through my decisions, understand what's going on with the layout to the extent that I can think of a solution around some erratic behaviours.
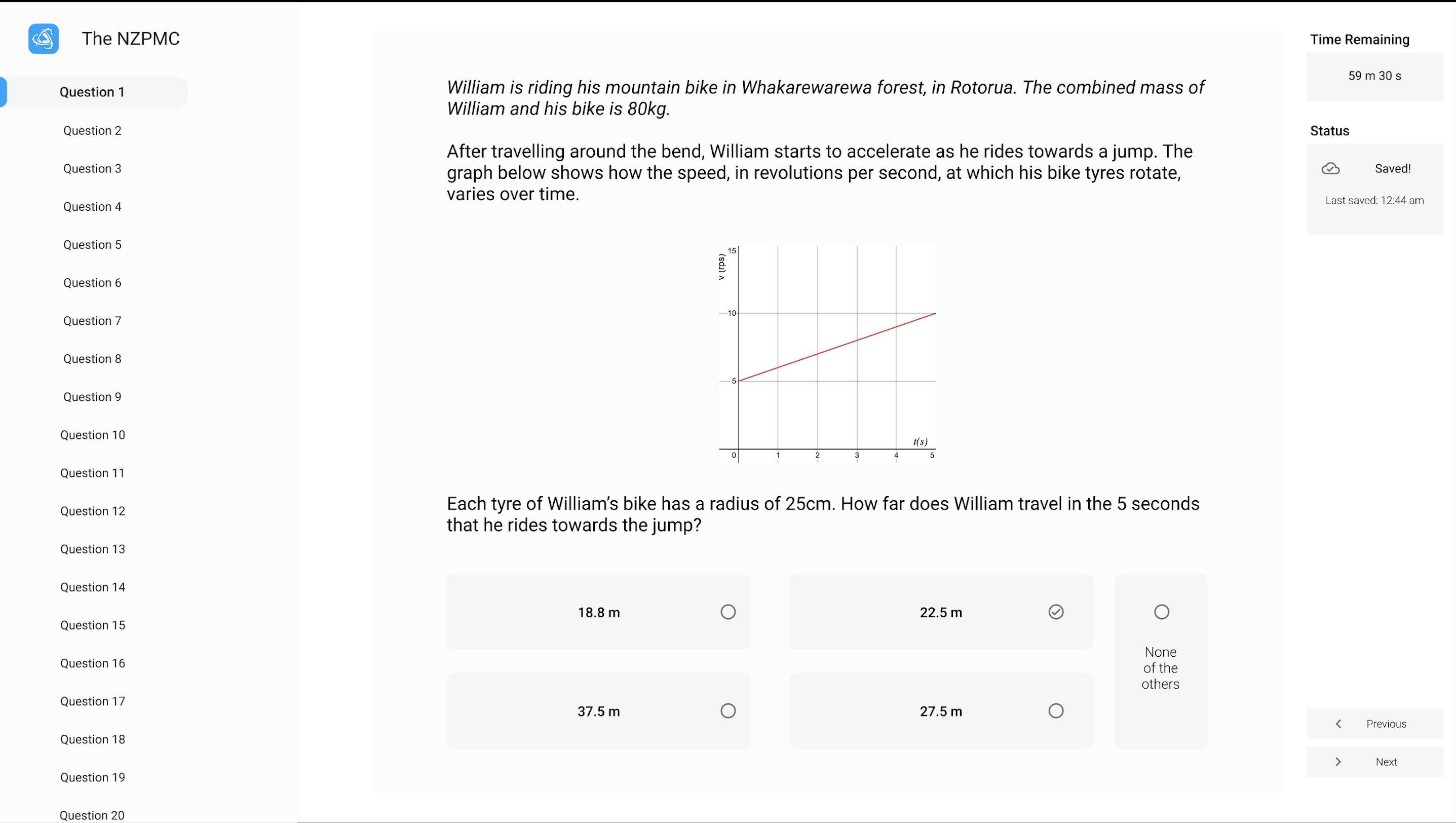
Now don't get me wrong, I am still starting out. But when I was working on replicating the wireframe like so:


I did feel like I knew what I was doing. So let me outline the knowledge that I had while I was building that wireframe.
I'll just quickly throw out what's on my mind:
Grid layout
- grid-template-columns: 4fr 9fr 3fr: dictates how available space is shared. auto means content size, and you can specify size
- grid-column: span 2: applied to an element, and that element spans 2 columns in the grid
similarly for rows.
- grid-area, grid-template area
mediaquery
position
- absolute: top/left apply from the nearest ancestor's (0,0) coordinate. that ancestor needs to be position relative
- relative: top/left apply relative to its normal position
box model
- normal box model: width/height are for content only
- alternative box model: width/height accounts for up to and including border thickness
display
- outer display: dictates how element interacts with others
- - block: 1 block per line. height/width/padding/margin respected, moves other elements
- - inline-block: several inline-block per line. height/width/padding/margin respected, moves other elements
- - inline: several inline per line, does not move other inline elements, padding causes overlay rather than repel
- inner display
- - flex: applied by display: flex, which causes outer display: block and inner display: flex.
- - grid: similar to flex
z-index: 0 is default. higher z-index, closer it is to you
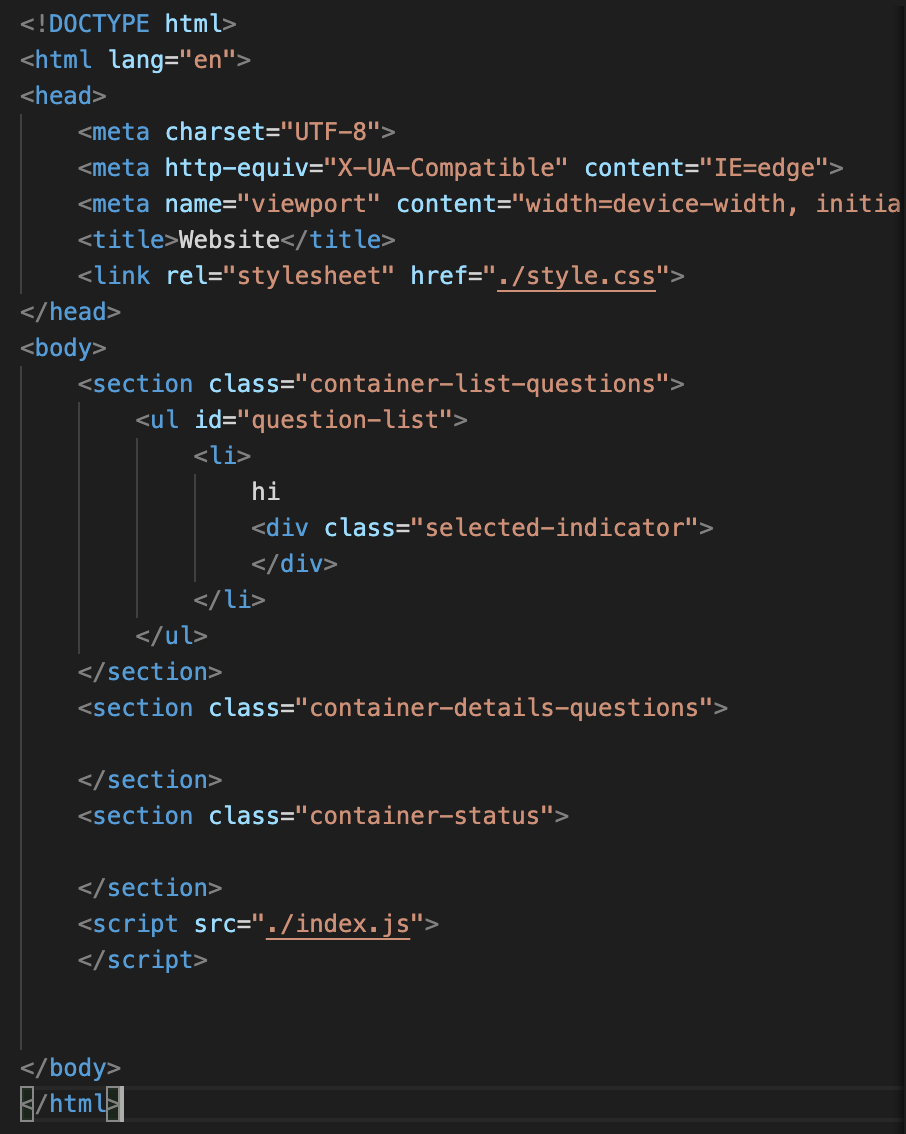
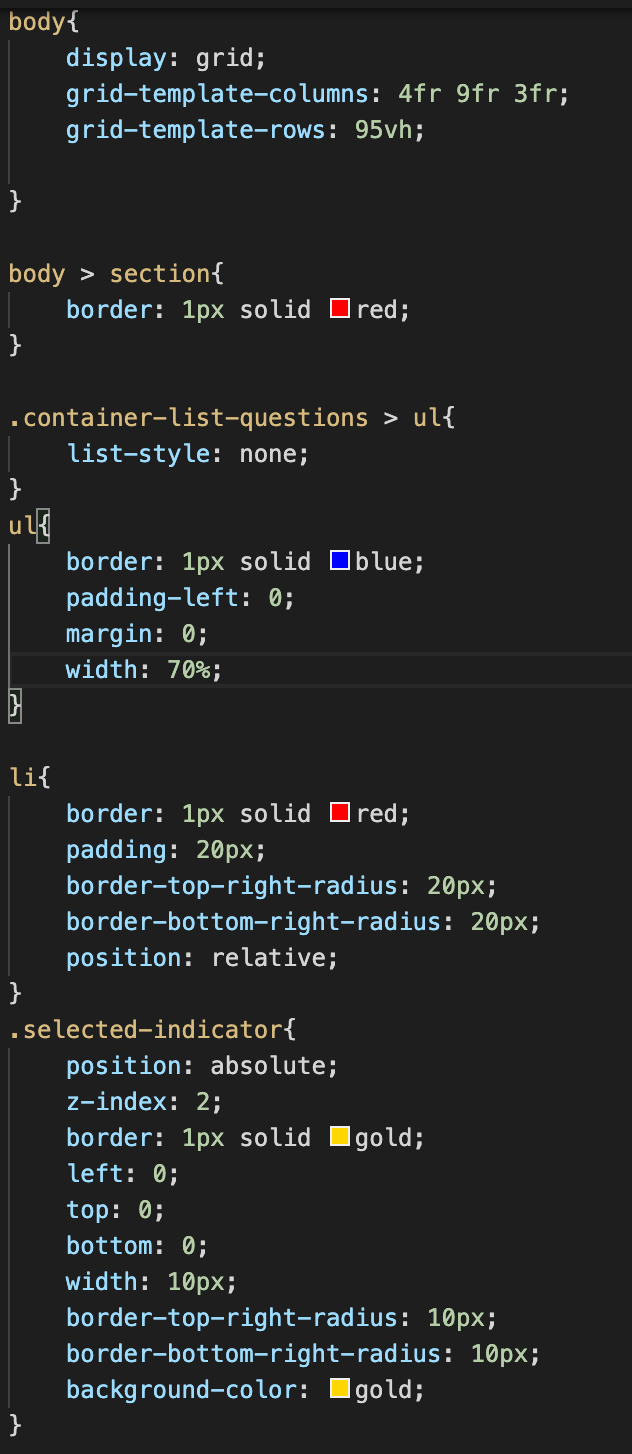
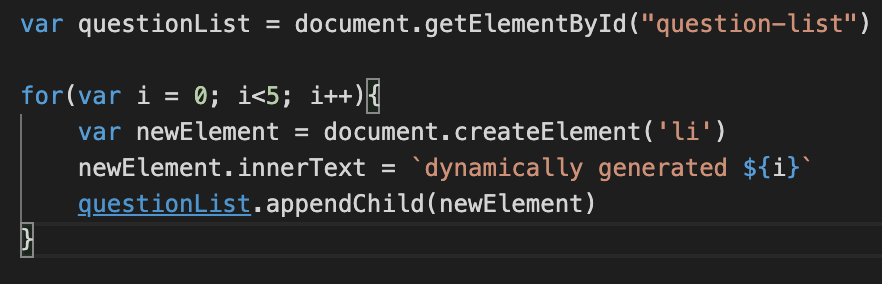
the code:



4 things to note:
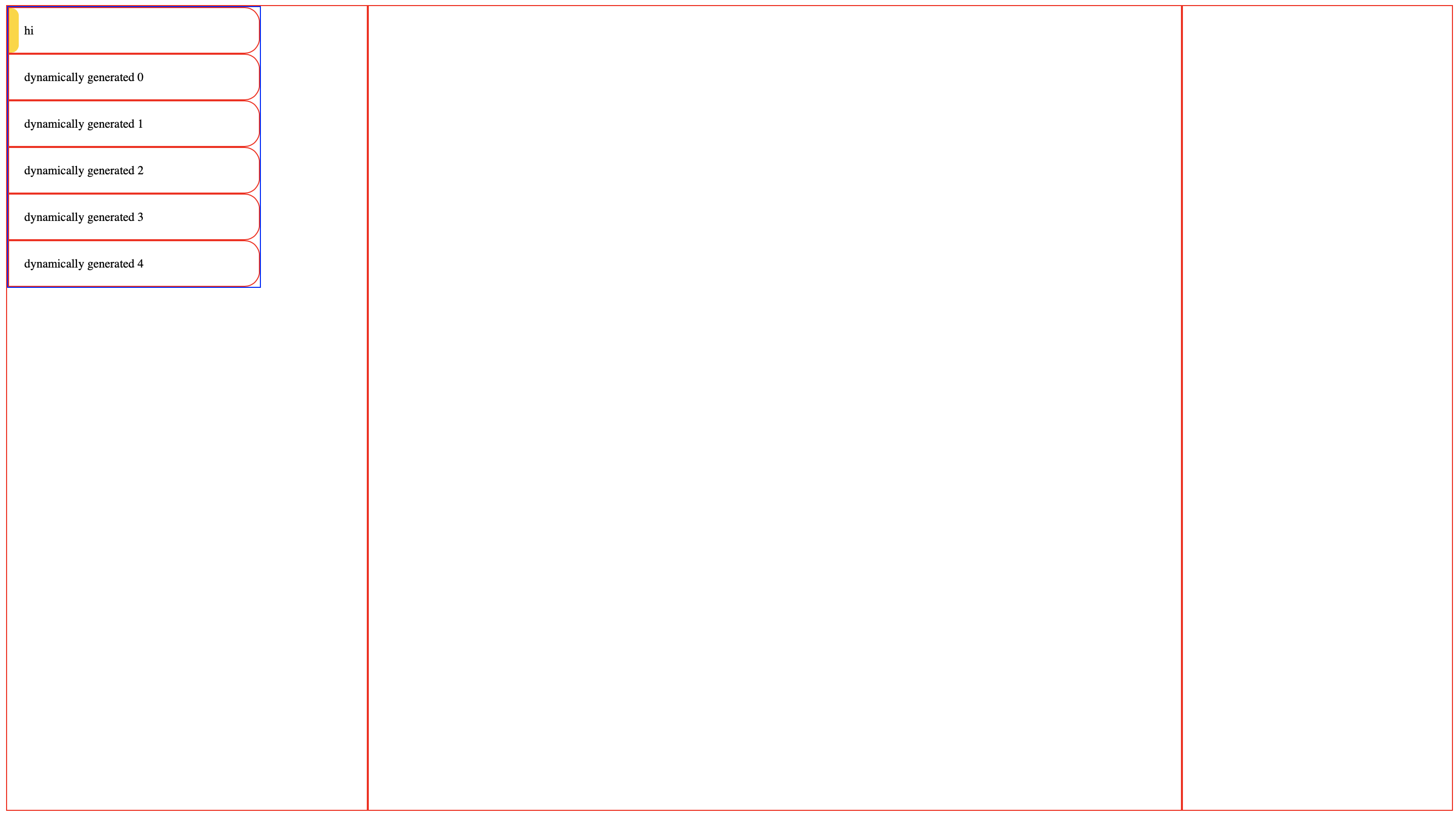
- when overlaying a shape over list element (like in the first element of the list), you just make the li to have position: relative, so that the div that you will overlay that has position:absolute can position itself based on the (0,0) of the li element. Also, to make the overlay stretch across from top to bottom, you apply 'top:0, bottom:0' to the overlay element. easy!
- when inserting script that uses document.getElementById(), make sure you insert that script after everything else in the body tag. I put it in the head tag initially, then realized that it was giving me null, the reason being that it runs before the whole document loads.
- ul has a padding-left and margin by default, so just set them to 0 if you want to remove that dead space after doing list-style:none on ul.
- can't think of others
uhh yeah i'll keep you all updated!