Archive until 15 Jul 2021/React+firebase
This is all you need to set up working database in firebase
hajinny
2021. 1. 9. 19:25
import { useEffect, useState } from 'react';
import firebase from "firebase/app";
import Paper from '@material-ui/core/Paper';
import 'firebaseui/dist/firebaseui.css'
var firebaseui = require('firebaseui');
require("firebase/auth");
require("firebase/database");
var firebaseConfig = {
//other stuff
databaseURL: //your database url,
};
var uiConfig = {
callbacks: {
signInSuccessWithAuthResult: function(authResult, redirectUrl) {
return true;
},
uiShown: function() {
// document.getElementById('loader').style.display = 'none';
}
},
signInFlow: 'popup',
signInSuccessUrl: '/',
signInOptions: [
firebase.auth.GoogleAuthProvider.PROVIDER_ID,
firebase.auth.EmailAuthProvider.PROVIDER_ID,
],
tosUrl: 'https://www.google.com',
privacyPolicyUrl: 'https://www.google.com'
};
function App() {
const [loggedIn, setLoggedIn] = useState(false);
const [email, setEmail] = useState("");
const [name, setName] = useState("");
const [photoUrl, setPhotoUrl] = useState("");
useEffect(()=>{
firebase.initializeApp(firebaseConfig);
var ui = new firebaseui.auth.AuthUI(firebase.auth());
ui.start('#firebaseui-auth-container', uiConfig);
firebase.auth().onAuthStateChanged((user)=>{
setEmail(user?user.email:"");
setName(user?user.displayName:"");
setPhotoUrl(user?user.setPhotoUrl:"");
setLoggedIn(user?true:false);
});
},[]);
function writeUserData() {
firebase.database().ref('users/' + firebase.auth().currentUser.uid).set({
username: name,
email_address: email,
});
}
return (
<>
<h1>Welcome to My Awesome App</h1>
<Paper id="firebaseui-auth-container" />
{loggedIn?<Paper>Hello! You are logged in as {name}!</Paper>:<Paper>You are not logged in, sorry!</Paper>}
<button onClick={writeUserData}></button>
</>
);
}
export default App;
This will yield the following ui:

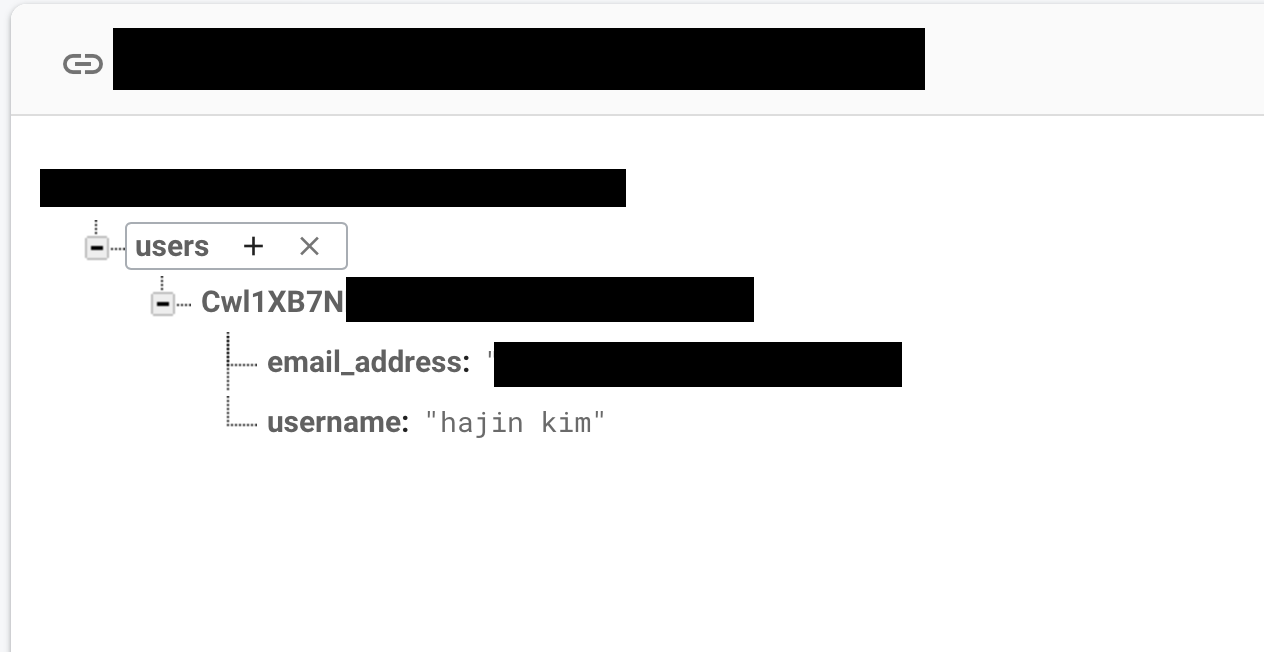
And the button at the very bottom will yield the following

So cool!