[WK5-T] Fourth ticket - svg background to top portion of footer
1. Waking up
Today, I woke up at 8:30... well not exactly because I then felt way too dizzy and tired and set another alarm for 8:50, which made my get-out-of-the-bed time to be around 8:55 ish. That's the perk of remote work, maximising use of slack time so that you use the given time to the fullest extent for napping, right up to the point where I need to start working! Well, such lifestyle is also reflected in my agenda, 'optimising marginality' (sorry fellow NZers, I used 'z' for url). Of course, I'm kidding. I'm not that lazy... hopefully noone that I know from work sees this blog. Maybe I should sleep a little earlier, since I slept at like 2 yesterday.
2. Moving onto fourth ticket - background svg to footer
Hey so I got to my fourth ticket. First ticket was storybook integration, second was creating single type in strapi for about us page, and third was integrating about us page. This ticket is a little bit different because I now get to touch css. Fun!
My goal is to make a background for top portion of footer, as it is in ontario footer design. We already have a footer, but it's a two-tone design at the moment.

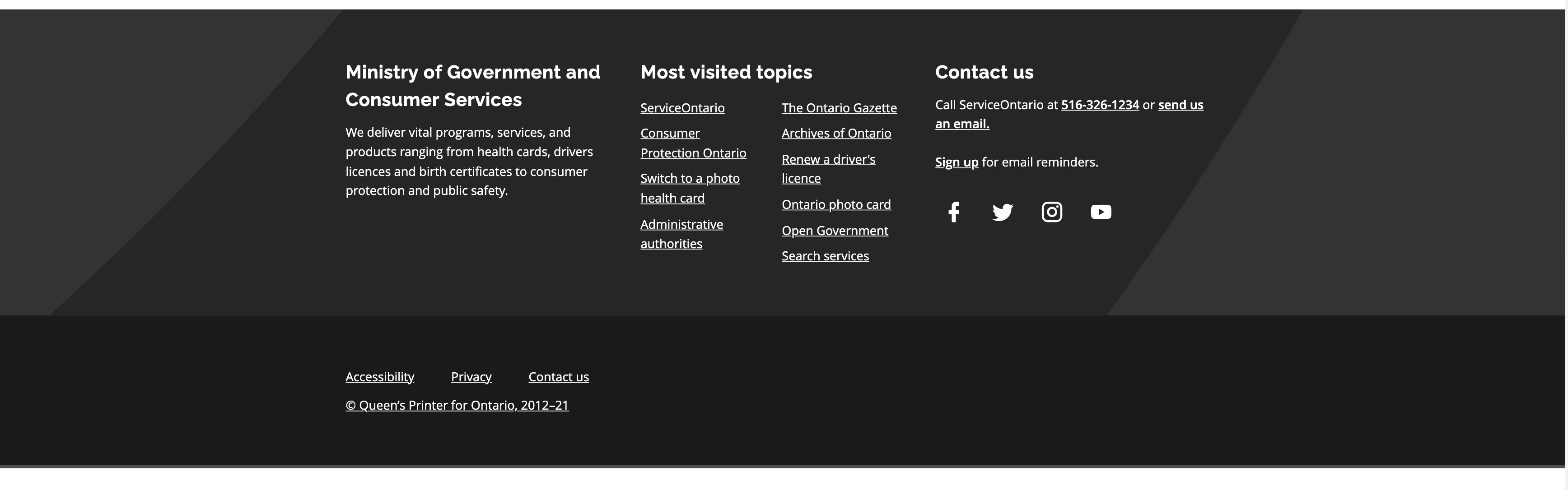
But we want to make it look like this:

Thankfully they had a source code. Go here for live preview, and search 'footer__expanded-top-section' in css source code so you know what's going on.
2.1 How do we do that?
Let's say that top portion of footer has a classname of 'container'. Then the styling is roughly done like this:
.container{
position: relative
}
.container::before{
// don't affect the contents of container because it is removed from doc flow
// and with this we are ready to fill the whole container with svg
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
// background image
backgroundImage: url('https://designsystem.ontario.ca/logos/footer-default-supergraphic-logo.svg')
// fill svg's transparent bits with background color
backgroundColor: #333
}But this isn't sufficient, because if you look at the logo, it's actually some big svg (and it takes a positioning job to place it in a way that it looks like the demo). Ontario also uses media query in order to make sure that the diagonally filling svg doesn't interfere with the contents. This one's taken straight from ontario:
.ontario-footer__expanded-top-section:before {
background-size: 165rem;
background-position: calc(50vw - 125rem)-64rem
}
@media screen and (min-width: 40em) {
.ontario-footer__expanded-top-section:before {
background-size:250rem;
background-position: calc(50vw - 195rem) -106rem
}
}
@media screen and (min-width: 73em) {
.ontario-footer__expanded-top-section:before {
background-size:305rem;
background-position: calc(50vw - 222rem) -160rem
}
}
However, since our codebase uses material ui and makestyles, we do need to be careful about syntaxes.
2.2 Makestyles ::before
You need to use '&::before' to use pseudoselector. Also, make sure to use '" "' for content property for before selector. Otherwise, we use ''.
container: {
// style container
backgroundImage:
'url(https://designsystem.ontario.ca/logos/footer-default-supergraphic-logo.svg)',
backgroundSize: '304rem',
backgroundPosition: 'calc(50vw - 222rem) -160rem',
// container::before
'&::before': {
content: '"hi lmao"', // make sure to use '" "'
border: '1px solid red',
width: '100%',
backgroundImage:
'url(https://colourlex.com/wp-content/uploads/2021/02/cadmium-red-painted-swatch.jpg)',
},
},